บทความก่อนสอนเปลี่ยนคำว่า "อ่านต่อ" เป็นคำที่ต้องการสำหรับ Blogger ไปแล้ว คลิกเพื่อไปอ่านบทความ
 |
| ก่อนปรับด้วย CSS |
 |
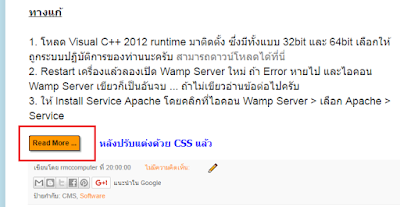
| หลังปรับด้วย CSS |
บทความนี้เรามาเรียนรู้วิธีปรับแต่งคำว่า "อ่านต่อ" ให้สวยงามขึ้นด้วย CSS กันครับ
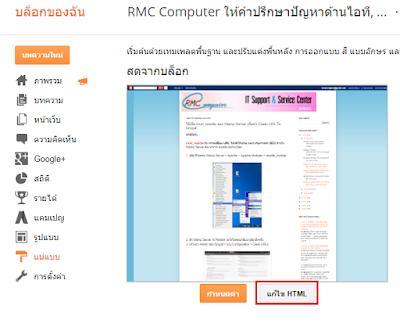
1. คลิกเมนู "การออกแบบ" ที่มุมขวาบน
2. คลิกปุ่ม "แก้ไข HTML"
3. ได้หน้าต่างดังรูป ให้หาคำว่า "]]></b:skin>" ด้วยการกดปุ่ม Ctrl+F > Copy "]]></b:skin>" ไปใส่กด Enter
4. ทดลองใส่ code CSS ดังนี้
.jump-link {
text-align:left;
}
.jump-link a {
font-size:12px;
padding:5px;
border: 1px solid #000;
border-radius: 3px 3px 0 0;
background-color:#FF9800;
color:#000;
font-weight:bold;
box-shadow: 2px 2px 2px 0 #989E9C;
}
5. คลิกปุ่ม "บันทึกเทมเพลต" > คลิกปุ่ม "ดูบล็อก" เพื่อชมผลงานได้เลยจร้า
สำหรับใครที่เขียน CSS ไม่เป็นมีตัวช่วยครับ ไปที่เว็บ http://css3generator.com/ แล้วลองใช้งานดูได้เลย
สำหรับใครที่ไม่รู้จะใช้สีอะไร โทนไหน แล้วค่าสีคือเท่าไร ไปที่เว็บ https://www.google.com/design/spec/style/color.html แล้วเลือกตามใจชอบเลยจร้า




ไม่มีความคิดเห็น:
แสดงความคิดเห็น